Aprenda fazer um Sistema de Estoque muito top usando apenas HTML, CSS e JavaScript.
Este projeto é muito bom pra quem está aprendendo linguagens de programação, principalmente nestas 3 linguagens: HTML, CSS e JavaScript.
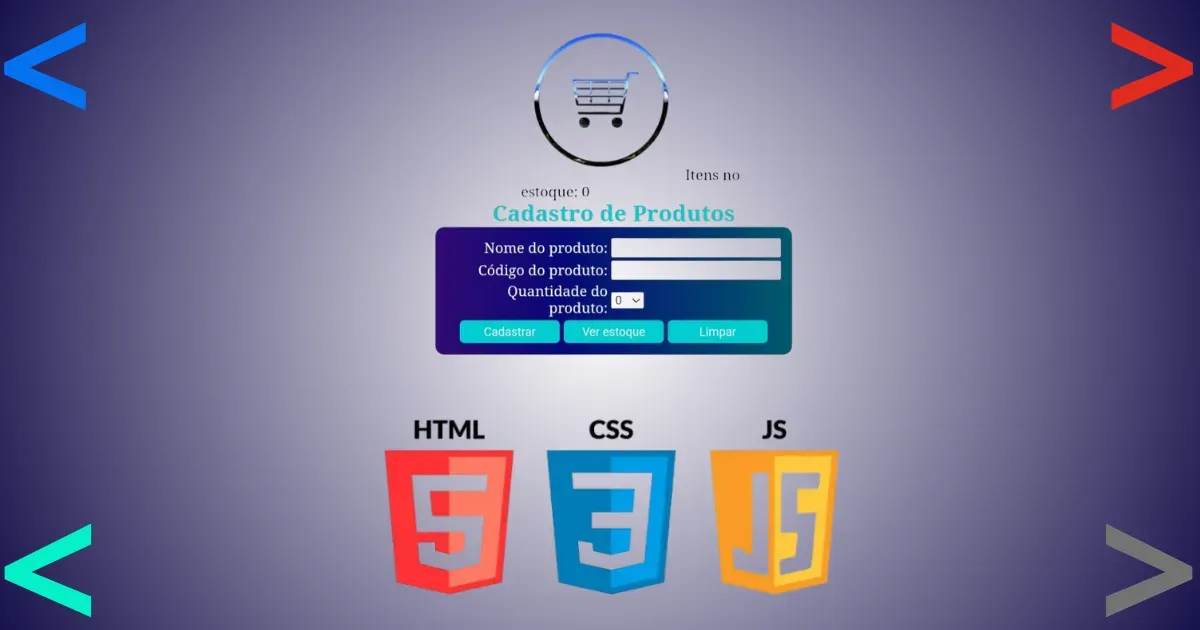
Este projeto consiste em um Sistema de Estoque muito eficaz que pode salvar vários produtos do estoque no localStorage.
Veja o Sistema de Estoque em funcionamento neste link. Sistema de Estoque.
Veja o vídeo no YouTube:
Começando o Tutorial:
1° Passo: Abra seu VS Code, ou qualquer IDE da sua preferência e crie quatro pastas com os nomes... index.html, verEstoque.html, style.css e script.js.
Logo em seguida copie o código html abaixo e cole na pasta "index.html".
<!doctype html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" media="(max-width: 800px)" href="altura-max800.css">
<link rel="stylesheet" href="style.css">
<title>Estoque - Cadastro de Produtos</title>
</head>
<body onload="carregarTotalEstoque('totalEstoque')">
<div class="carrinho">
<img src="https://i.ibb.co/6JP9bJm/icon-1728552-1280.png">
<p>Itens no estoque: <span id="totalEstoque">0</span></p>
</div>
<form>
<table>
<caption>Cadastro de Produtos</caption>
<tr>
<td class="alinharRotulos">Nome do produto:</td>
<td><input id="txtNomeProduto" type="text"></td>
</tr>
<tr>
<td class="alinharRotulos">Código do produto:</td>
<td><input id="txtCodProduto" type="text"></td>
</tr>
<tr>
<td class="alinharRotulos">Quantidade do produto:</td>
<td>
<select id="qtidadeProduto">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" value="Cadastrar" class="alinhaBtns" onclick="validarProduto('txtNomeProduto','txtCodProduto','qtidadeProduto')">
<input type="button" value="Ver estoque" class="alinhaBtns" onclick="window.open('verEstoque.html','_self')">
<input type="reset" value="Limpar" class="alinhaBtns">
</td>
</tr>
</table>
</form>
<script src="script.js"></script>
</body>
</html>
2° Passo: Copie o código abaixo e cole na pasta "verEstoque.html".
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documento</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body onload="listarEstoque()">
</body>
</html>
3° Passo: Copie o código abaixo e cole na pasta "style.css".
.alinharRotulos {
text-align: right;
}
.alinhaBtns {
width: 30%;
background-color: #00CED1;
color: white;
border: 0px;
padding: 5px;
border-radius: 5px;
cursor: pointer;
}
.carrinho {
width: 300px;
float: right;
}
.carrinho p {
display: inline;
}
table {
clear: both;
background: linear-gradient(90deg, #320b74 0%, #090979 35%, #005b6e 100%);
border-radius: 10px;
color: white;
padding: 10px;
width: 400px;
margin: auto;
}
caption {
color: #00CED1;
font-weight: bold;
font-size: 25px;
}
4° Passo: Copie o código abaixo e cole na pasta "script.js".
function validarProduto(
idNomeProduto, idCodProduto,
idQtidadeProduto) {
let nome = document
.getElementById(idNomeProduto)
.value;
let codigo = document
.getElementById(idCodProduto)
.value;
let qtidade = document
.getElementById(
idQtidadeProduto).value;
if (nome == "")
alert(
"Nome do produto não pode estar em branco, Favor preenchê-lo!"
);
else if (codigo == "")
alert(
"Código do produto não pode estar em branco, Favor preenchê-lo!"
);
else cadastrarProduto(nome,
codigo, parseInt(qtidade));
}
function cadastrarProduto(produto,
codig, qtidade) {
let novoProduto = {
nome: produto,
codigo: codig,
quantidade: qtidade
};
if (typeof(Storage) !==
"undefined") {
let produtos = localStorage
.getItem("produtos");
if (produtos == null)
produtos = [];
else produtos = JSON.parse(
produtos);
produtos.push(
novoProduto
);
localStorage.setItem("produtos",
JSON.stringify(produtos))
alert(
"Foram cadastradas com sucesso " +
qtidade +
" unidades do produto " +
produto + "!");
atualizarTotalEstoque(
"totalEstoque");
location.reload();
} else alert(
"A versão do seu navegador é muito antiga, Por isso, não será possível executar essa aplicação"
);
}
function atualizarTotalEstoque(
idCampo) {
localStorage.setItem(
"totalEstoque", ++document
.getElementById(idCampo)
.innerHTML)
}
function carregarTotalEstoque(
idCampo) {
if (typeof(Storage) !==
"undefined") {
let totalEstoque = localStorage
.getItem("totalEstoque");
if (totalEstoque == null)
totalEstoque = 0;
document.getElementById(idCampo)
.innerHTML = totalEstoque;
} else alert(
"A versão do seu navegador é muito antiga, Por isso, não será possível executar essa aplicação"
);
}
function listarEstoque() {
if (typeof(Storage) !==
"undefined") {
let produtos = localStorage
.getItem("produtos");
document.write(
"Estoque:
")
if (produtos == null)
document.write(
"Ainda não há nenhum item no estoque
"
);
else {
produtos = JSON.parse(
produtos);
produtos.forEach(produto => {
document.write("");
document.write(
"- Nome do produto: " +
produto.nome + "
");
document.write(
"- Código do produto: " +
produto.codigo + "
");
document.write(
"- Quantidade no estoque: " +
produto.quantidade +
"
");
document.write("
");
});
}
} else alert(
"A versão do seu navegador é muito antiga, Por isso, não será possível visualizar o estoque!"
);
}


Comentários
Postar um comentário
Obrigado pelo seu feedback!