Neste tutorial, vamos criar um projeto simples e divertido para o Natal, onde uma animação de "matriz" exibe uma mensagem festiva: "Feliz Natal" em binário. O efeito de animação simula uma tela de código, similar ao famoso estilo "Matrix", mas com um toque natalino!
O que vamos aprender?
- Como criar animações com JavaScript e CSS.
- Como exibir uma mensagem de "Feliz Natal" com uma animação de texto.
- Como usar a renderização de um efeito de matriz e aplicar efeitos de brilho e dissolução.
- Personalizar a animação com variáveis e parâmetros.
🚀 Preparação do Ambiente
Antes de começarmos, você precisará de:
- Editor de código: Pode usar qualquer editor de sua preferência (VS Code, Sublime Text, etc.).
- Navegador moderno: O projeto funciona em navegadores como Chrome, Firefox, Edge, etc.
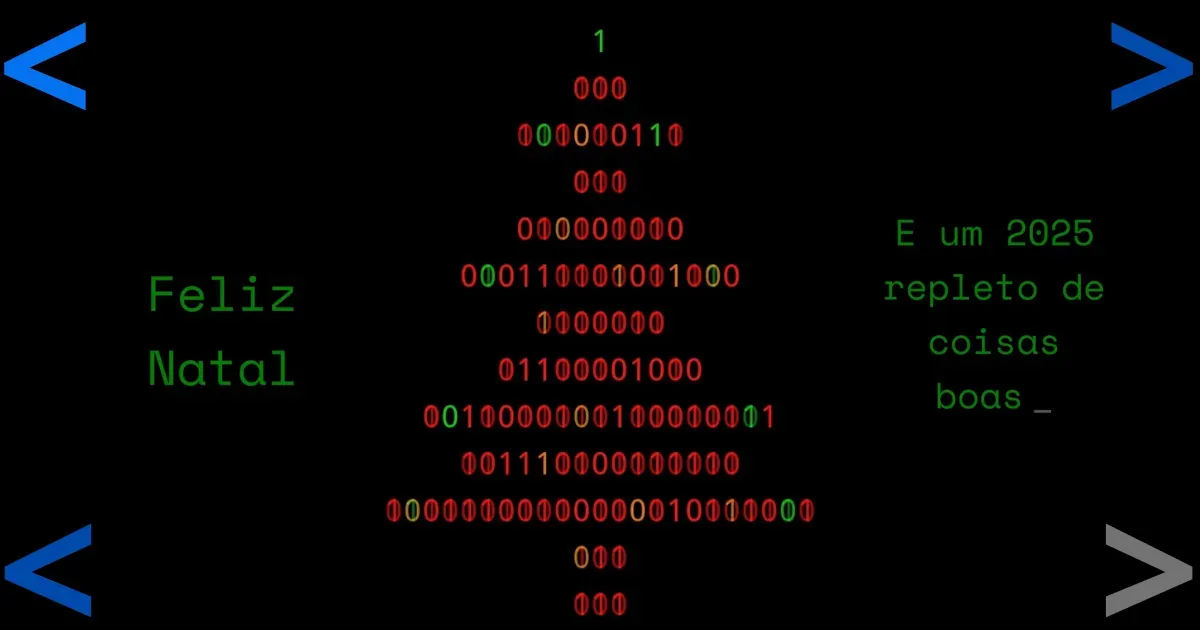
Veja o Feliz Natal Binário em funcionamento neste link: Feliz Natal Binário.
Passo 1: Estrutura de Arquivos
Crie uma pasta para o seu projeto e dentro dela crie três arquivos principais:
index.html: A estrutura HTML básica do projeto.style.css: O estilo visual e as animações da página.script.js: O código JavaScript responsável pelas animações e lógica da matriz.
🔧 Passo 2: Criando o Arquivo (index.html)
Este arquivo contém a estrutura básica da página, onde as animações ocorrerão. Aqui está o código do index.html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Feliz Natal Binário</title>
<link rel="stylesheet" type="text/css" media="screen" href="style.css">
<link rel="stylesheet" type="text/css" media="screen" href="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.9.4/css/uikit.min.css">
</head>
<body>
<section class="christmas-animation uk-flex uk-flex-middle">
<div class="uk-container uk-margin-auto">
<div class="uk-padding">
<div class="frame">
<matrix></matrix>
<div class="typewriter">
<span class="heading" id="typewriter_heading"></span>
<span class="typewriter_caret heading">_</span>
</div>
<div class="typewriter">
<span class="body" id="typewriter_body"></span>
<span class="typewriter_caret body">_</span>
</div>
</div>
</div>
</div>
</section>
<script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.9.4/js/uikit.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="script.js"></script>
</body>
</html>
Esse arquivo vai exibir a animação da matriz e as mensagens de "Feliz Natal" e "E um 2025 repleto de (códigos) coisas boas" usando um efeito de digitação.
🎨 Passo 3: Estilizando com CSS (style.css)
Agora, vamos definir o estilo para a animação da matriz e os textos digitados. O arquivo style.css possui o seguinte código:
@import url("https://fonts.googleapis.com/css2?family=Space+Mono:wght@400&display=swap");
body {
font-family: "Space Mono", monospace;
background-color: #000;
color: green;
}
sparkles {
color: #066806;
}
.frame {
position: relative;
}
matrixframe {
position: absolute;
mix-blend-mode: screen;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 24px;
font-family: monospace;
color: #a80707;
}
.christmas-animation {
min-height: 100vh;
}
.christmas-animation .typewriter {
text-align: center;
}
.christmas-animation .typewriter .heading {
font-size: 4rem;
}
.christmas-animation .typewriter .body {
font-size: 3rem;
}
.christmas-animation .typewriter .typewriter_caret {
animation: blink 500ms infinite;
color: #fff;
display: none;
}
@keyframes blink {
to {
opacity: 0;
}
}
Esse CSS usa a fonte Space Mono para dar um estilo de "código" e configura a animação de digitação e o brilho da matriz.
🧑💻 Passo 4: Adicionando a Lógica de Animação com JavaScript (script.js)
Agora, vamos programar a animação da matriz e da digitação da mensagem. Aqui está o código script.js:
// Projete a matriz, desenhe como quiser - observe que:
// "x" é a matriz padrão
// "*" tem muito mais probabilidade de brilhar
// "O" é onde a "destruição" começa quando a animação de fade out é acionada.
let matrixTemplate =
" * \n" +
" xxx \n" +
" x*xxxxx*x \n" +
" xxx \n" +
" xxxxxxxxx \n" +
" x*xxxxxOxxxxx*x \n" +
" xxxOxxx \n" +
" xxxxxOxxxxx \n" +
" x*xxxxxxxxxxxxxxx*x \n" +
" xxxxxxxxxxxxxxx \n" +
"x*xxxxxxxxxxxxxxxxxxx*x\n" +
" xxx \n" +
" xxx \n";
// Ajuste para alterar quais caracteres a matriz mostra
let matrixChars = ["0","1"];
// Ajuste a animação da matriz com estes:
let frameTimer = 60; // Atraso entre quadros de desenho - menor para maior
let frameLifespan = 150; // Tempo de eliminação de quadros em ms - maior para mais "suavidade"
let sparkleNess = 0.05; // Entre 0 e 1 - ajuste o brilho da matriz
// Ajuste a animação de dissolução:
let decayStart = 2000; // Tempo em ms quando o efeito de dissolução é acionado
let decaySpeed = 200; // Tempo de queda de quadro em ms - maior para mais "suave"
let horizontalSpeed = 0.8; // Taxa entre 0 e 1 para controlar a propagação horizontal da deterioração
let verticalSpeed = 0.3; // Taxa entre 0 e 1 para controlar a propagação vertical do decaimento
(function($) {
let frameCount = 0;
let isDecaying = false;
function decay() {
isDecaying = true;
// destruição horizontal
matrixTemplate.split('').forEach((c, i) => {
// Espalhe para a esquerda
if (c == "O" && i > 0 && matrixTemplate[i - 1] !== "\n" && Math.random() < horizontalSpeed) matrixTemplate = [matrixTemplate.slice(0, i - 1), "O", matrixTemplate.slice(i)].join('');
// Espalhe para a direita
if (c == "O" && i < matrixTemplate.length - 1 && matrixTemplate[i + 1] !== "\n" && Math.random() < horizontalSpeed) matrixTemplate = [matrixTemplate.slice(0, i + 1), "O", matrixTemplate.slice(i+2)].join('');
});
// destruição vertical
let lines = matrixTemplate.split('\n');
lines.forEach((line,i) => {
line.split('').forEach((c, j) => {
// para cima
if (i > 0 && j > 0 && c == "O" && Math.random() < verticalSpeed) lines[i-1] = [lines[i-1].slice(0, j-1), "O", lines[i-1].slice(j)].join('');
// para baixo
if (i < lines.length - 1 && j > 0 && c == "O" && Math.random() < verticalSpeed) lines[i+1] = [lines[i+1].slice(0, j-1), "O", lines[i+1].slice(j)].join('');
});
});
matrixTemplate = lines.join('\n');
// Alinhe a próxima etapa de destrição
setTimeout(decay, decaySpeed);
}
// Irá renderizar um quadro de matriz na tela
function render() {
let matrixframe = "";
matrixTemplate.split('').forEach((c)=>{
// chance igual de zero ou um
let randomChar = matrixChars[(Math.floor(Math.random() * matrixChars.length))];
// Caracteres com mais probabilidade de serem brilhantes
let isSparkly = c == "*" ? Math.random() <= 1.0 - sparkleNess : Math.random() > 1.0 - sparkleNess;
// Aplique a máscara de destruição
c = (c == "O" && isDecaying ? " " : c);
// Aplicar zeros e umas à máscara de matriz
c = (c !== " " && c !== "\n" ? randomChar : c);
// pedaços brilhantes
matrixframe += isSparkly ? "" + c + " " : c;
});
// Envie a matriz final para a tela
$('matrix')[0].innerHTML += "" + matrixframe.replace(/ /g, ' ').replace(/\n/g,"
") + " ";
$("#matrixframe"+frameCount)[0].classList.add("fadeout");
// Agendar quadro de matriz para remoção
setTimeout(function() {$("#matrixframe"+this)[0].remove()}.bind(frameCount), frameLifespan);
frameCount ++;
}
// Inicializar
function initialise() {
// animar
setInterval(render, frameTimer);
setTimeout(decay, decayStart);
}
initialise();
})(document.querySelectorAll.bind(document));
const heading_arr = ["Feliz Natal"];
function TypeWriterHeading ()
{
let i = 0;
let text_elem = document.getElementById ("typewriter_heading");
let word = heading_arr[i].split ("");
let delword = heading_arr[i].split ("");
let type = function ()
{
if (word.length > 0) {
text_elem.innerHTML += word.shift ();
}
}
setInterval (type, 125);
}
let body_arr = ["E um 2026 repleto de códigos"];
let body_delword = "coisas boas";
function TypeWriterBody()
{
let i = 0;
let text_elem = document.getElementById ("typewriter_body");
let word = body_arr[i].split ("");
let delword = body_arr[i].split ("");
let delcounter = 0;
let finished = false;
let type = function () {
if(word.length > 0) {
text_elem.innerHTML += word.shift();
} else if (delcounter < 7) {
text_elem.innerText = text_elem.innerText.slice(0, text_elem.innerText.length - 1)
delcounter++;
} else if (!finished) {
word = body_delword.split("");
finished = true
}
}
setInterval (type, 125);
}
setTimeout(function(){
TypeWriterHeading();
$('.typewriter_caret.heading').show();
}, 6000);
setTimeout(function(){
TypeWriterBody();
$('.typewriter_caret.heading').hide();
$('.typewriter_caret.body').show();
}, 9000);
🎉 Passo 5: Personalizando e Rodando o Projeto
Agora que você tem os arquivos configurados, basta abrir o index.html em seu navegador e visualizar a animação com a mensagem natalina em binário!
Personalização:
- Velocidade da animação: Alterando as variáveis
frameTimereframeLifespannoscript.js, você pode controlar a velocidade e a duração dos quadros.
- Brilho da matriz: Use a variável
sparkleNesspara ajustar a intensidade do brilho da animação.
- Texto da mensagem: Modifique as mensagens nas variáveis
heading_arrebody_arrpara exibir o que desejar.
Se preferir os códigos estão no meu Repositório no GitHub .
Conclusão
Neste tutorial, você aprendeu a criar um efeito de animação estilo "Matrix" com uma mensagem de "Feliz Natal" em binário, usando HTML, CSS e JavaScript. Este projeto é uma ótima forma de adicionar um toque criativo e interativo ao seu site durante as festas de fim de ano.
Boas festas e bons códigos! 🎅🎄


Comentários
Postar um comentário
Obrigado pelo seu feedback!